Que tal, estoy intentando centrar un svg para que quede encima de un table que tiene una imagen pero no me estaría funcionando
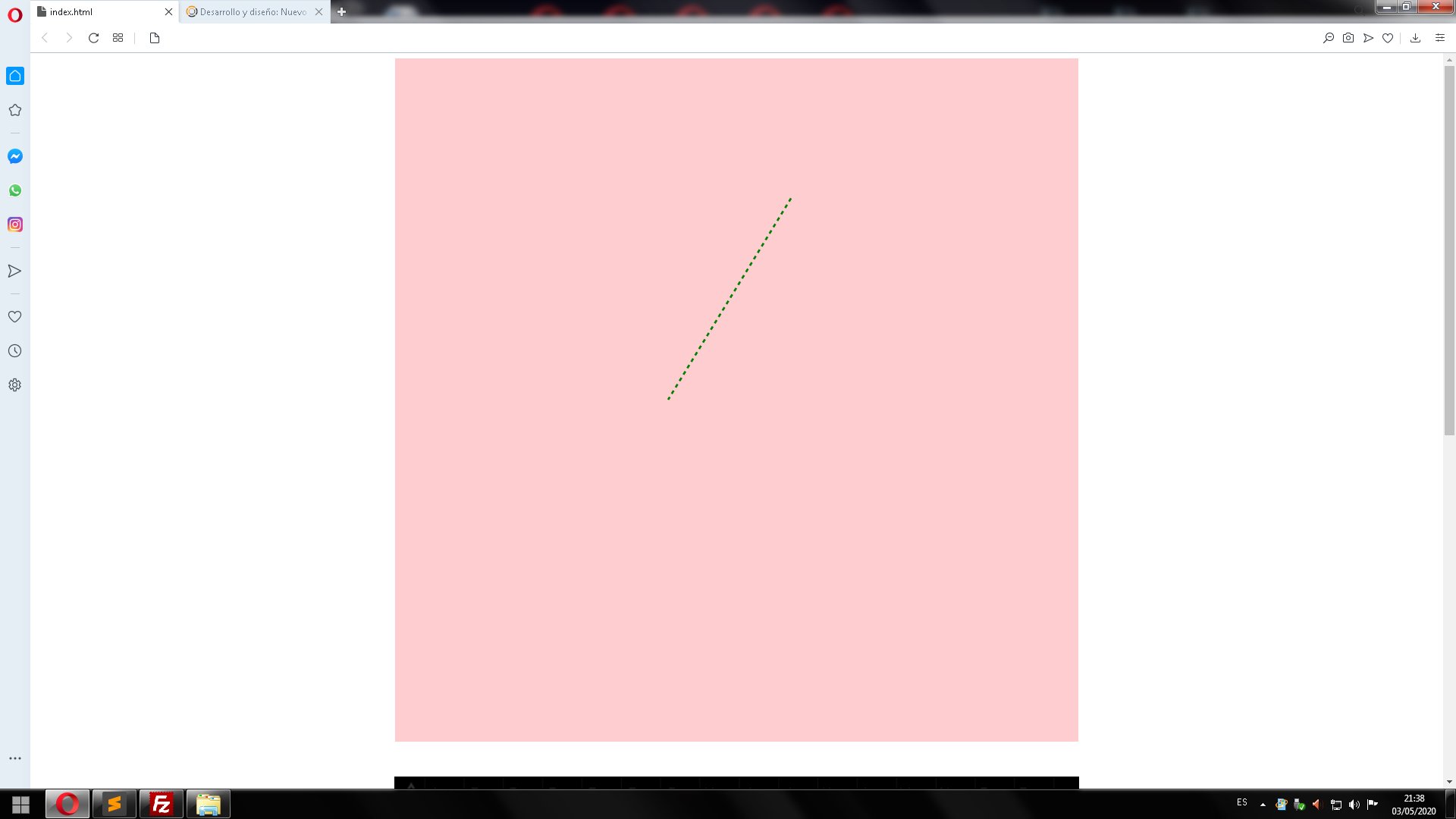
Si uso position: absolute; no se me centra horizontalmente

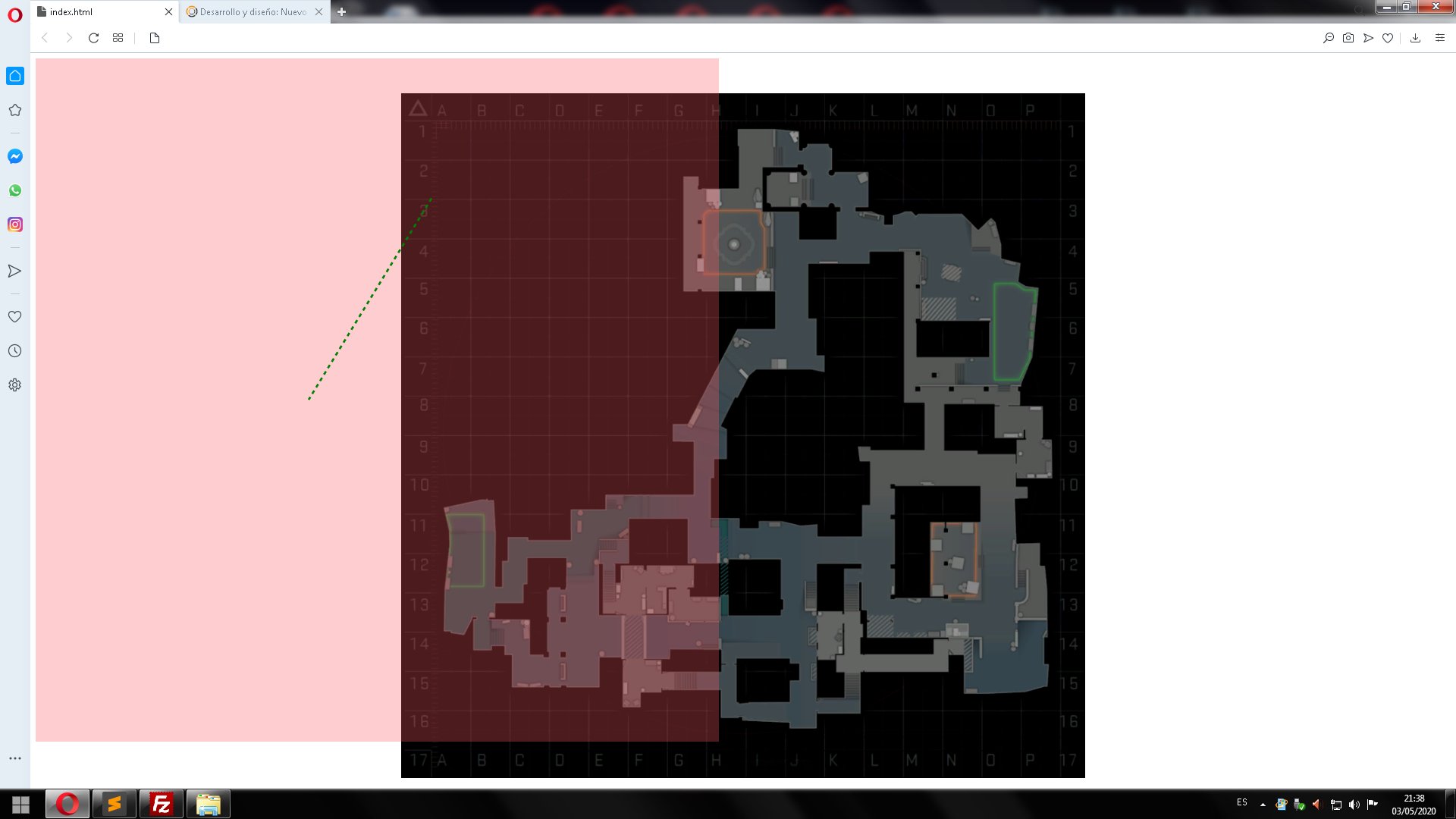
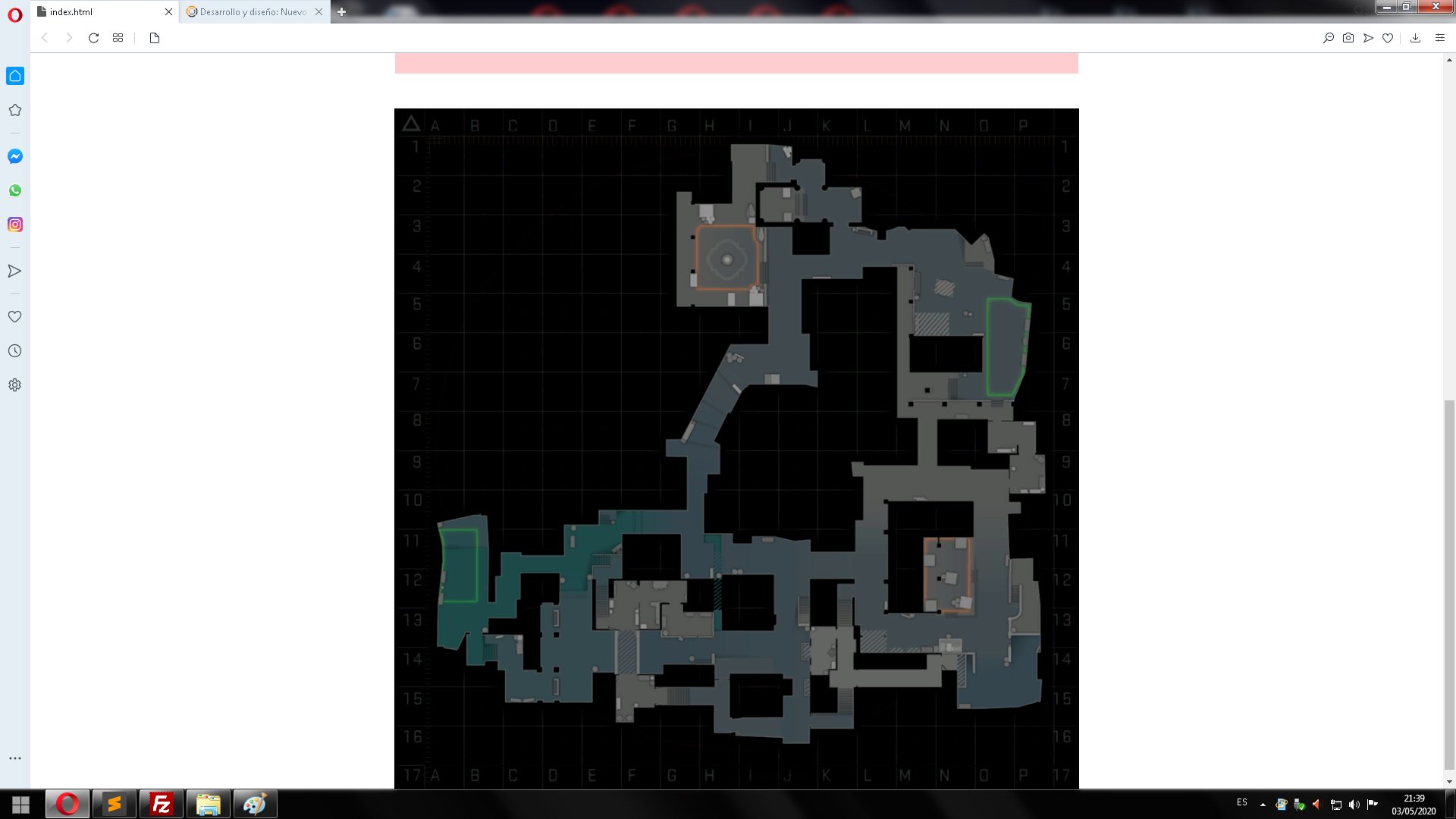
Pero si uso positon relative se me centra bien pero la table queda por debajo


¿como puedo hacer?
este es mi código
#mapa
{
background-color: white;
background-image:url("URL");
border:1px solid #000000;
display:block;
height:1001px;
position:relative;
width:1001px;
margin: auto;
margin-top: 50px;
}
.sape { background-color: white; margin: auto; }
#Trampa:hover { background-color: red; }
svg {
position: relative;
z-index: 100;
display: block;
height:1001px;
width:1001px;
margin: auto;
/*margin-top: 53px;*/
background-color: rgba(250, 89, 100, .3);
margin: 0 auto;
fill: red;);
}
line {
stroke-dasharray: 5.5;
stroke: green;
stroke-width:3;
}
@media screen and (max-width: 1050px) { .sape { display:none; } }
</style>
<table class="sape" align="center" bgcolor="#000000">
<svg>
<line x1="580" y1="205" x2="400" y2="500"></line>
</svg>
<tr>
<td>
<div id="mapa" class="className">
</div>
</td>
</tr>
</table>