#30 Ya probe tambien con Strip engine code desactivado, pero seguia igual. Debajo de lo ultimo que se ve en la captura ya viene el Publishing Settings, por eso llega hasta ahi.
De todas formas no te preocupes, no me gusta como se ve en webGL, en cierto modo arruina la mecanica, tendria que ponerme a ver que problema hay con los materiales para que suceda lo que sucede etc... y como mi objetivo no es sacarlo en webGL no voy a tomarme tiempo en eso ahora.
Lo que voy a intentar hacer hoy es llevarlo a Android para ir viendo en que tengo que recortar por rendimiento. Pero bueno, esto ultimo por mera curiosidad de ver como se ve en el movil, ya que aun queda mucho trabajo que hacer en cuanto a solucion de bugs y que la cosa vaya lo suficientemente fina como para centrarme solo en la creacion de los puzzles.
#29 Mi idea es sacar una version gratuita con publicidad para Android y otra de pago que quita la publicidad. Y una version de pago para iOS. Tambien estaria bien en Steam supongo... aunque ya te digo, es la primera vez que me meto en algo asi, tengo mucho que mirar antes de tomar esas decisiones, y antes de todo eso terminar el juego xD







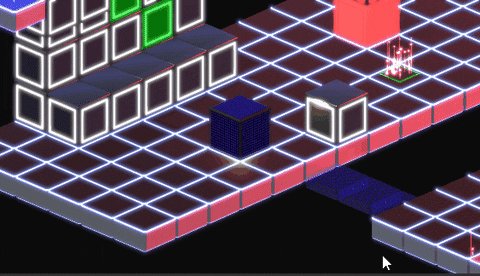
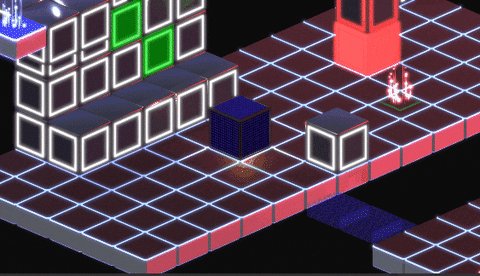
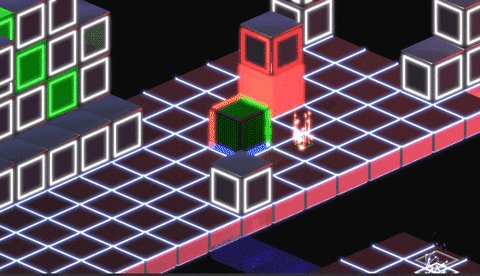
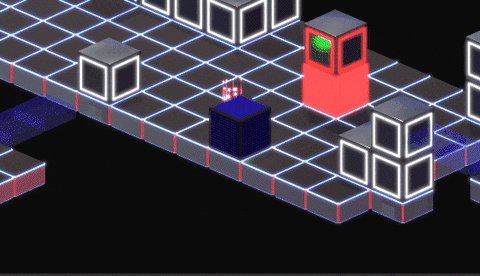
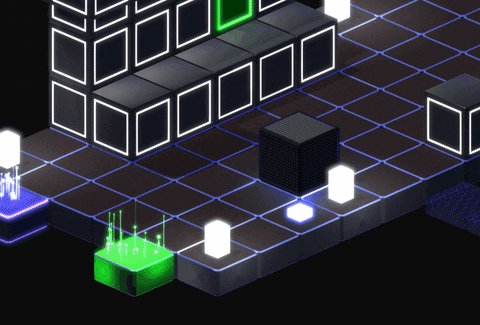
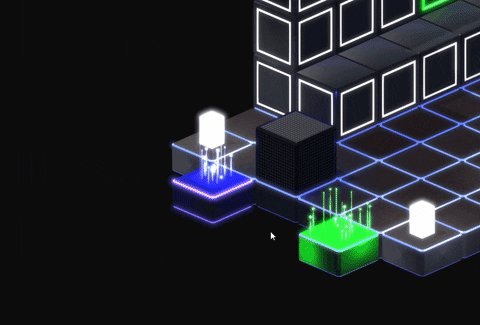
 , por lo demás está guay el efecto neon que le estás poniendo
, por lo demás está guay el efecto neon que le estás poniendo 