¡Hola!
Resulta que estoy haciendo un ejercicio para clase que trata de hacer un carrito de la compra
La cuestión es que me pide:
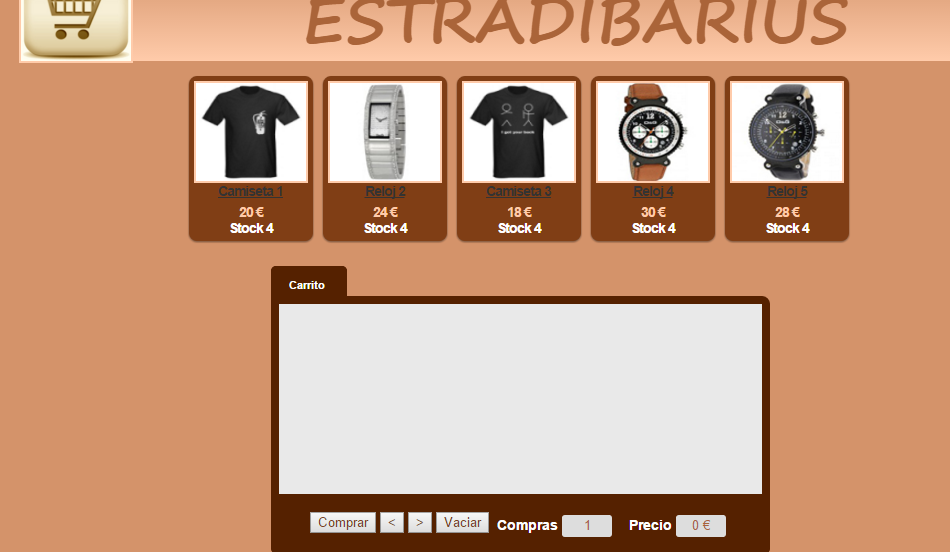
Cuando hagas dobleclick en un item, tiene que bajar 1 punto el stock. Con el código que llevo hecho sí que me baja un punto el stock...¿problem? que me baja de todos los items.
Parte del html:
<div id="item_container">
<div class="item" id="i1">
<img src="img/camiseta1.jpg" alt="descripción i1"/>
<label class="title">Camiseta 1</label>
<label class="price">20 €</label>
<label class="stock">Stock 10</label>
</div>
<div class="item" id="i2">
<img src="img/reloj2.jpg" alt="descripción i2"/>
<label class="title">Reloj 2</label>
<label class="price">24 €</label>
<label class="stock">Stock 10</label>
</div>
<div class="item" id="i3">
<img src="img/camiseta3.jpg" alt="descripción i3"/>
<label class="title">Camiseta 3</label>
<label class="price">18 €</label>
<label class="stock">Stock 10</label>
</div>Y este es la parte js:
$(function() {
$(".item").dblclick(function(event){
var stock = parseInt($(this).find(".stock").html().replace("Stock ", ""));
var pvpArticulo = parseInt($(this).find(".price").html().replace("€", ""));
if(stock >0){
var stock_cambia=0;
var contador_compra=0;
stock_cambia=stock-1;
$(".stock").text("Stock "+ stock_cambia);
contador_compra++; /**no me sale**/
$("#citem").val(contador_compra);
if(stock_cambia==0){
$(".stock").addClass("agotado");
}
}
})
});No sé si tengo que jugar con el evento hover también para que detecte que el ratón está encima...o si tengo que jugar con sus id (aunque no se me ocurre cómo) :qq: una ayudita?