Buenas,
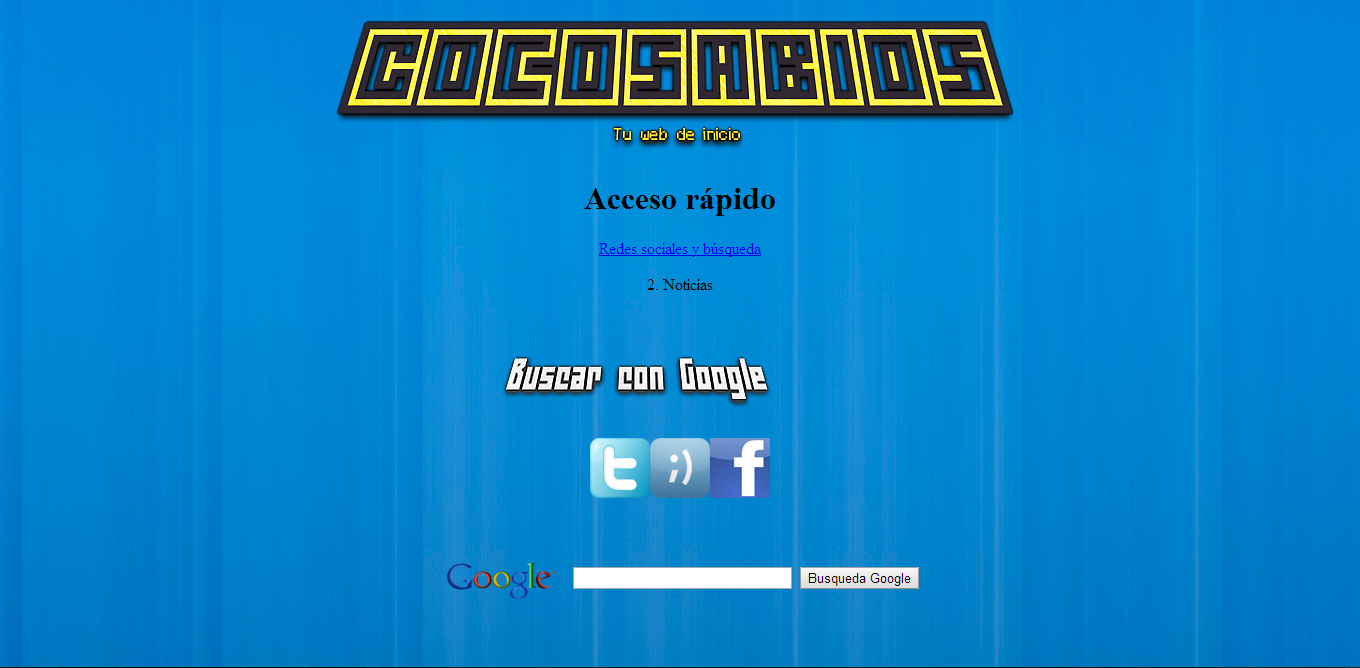
Estoy aprendiendo HTML en clase de informática, por lo que estoy haciendo una web de inicio personalizada en la que hay una barra de Google.

La cosa es que al lado de la barrita de Google no puedo poner las redes sociales ...
Un amigo me ha dicho que con CSS sí se puede, pero no tengo ni idea de CSS ni quiero ponerme, primero quiero manejarme en HTML.
¿Es posible hacerlo solo con HTML?
Gracias!
Código HTML:
<html>
<head>
<html>
<style type="text/css">
body {cursor: url("http://4umi.com/image/icon/cursor/bluepointer.gif");}
</style>
</head>
<body background="http://www.digitalrevolutions.biz/wp-content/uploads/2009/07/blue_line_background.jpg" style="background-repeat:no-repeat">
</body>
</html>
<link href="/images/mifavicon.png" rel="icon" type="image/png" />
<body background="http://www.digitalrevolutions.biz/wp-content/uploads/2009/07/blue_line_background.jpg" style="background-repeat:no-repeat">
<center>
<h2>
<img src="http://i.imgur.com/XiZ7MzS.png" /></h2>
<h1>
Acceso rápido</h1>
<p>
<a href="#ancla1">Redes sociales y búsqueda </a></p>
<p>
2. Noticias</p>
<p>
</p>
</center>
<p>
<a name="ancla1"></a> <img alt="" src="http://i.imgur.com/g2oUVGp.png" style="width: 320px; height: 70px;" /> </p>
<center>
<form action="http://www.google.com/search" method="GET">
<p>
<a href="http://www.twitter.com" style="text-align: start;"><img src="http://upload.wikimedia.org/wikipedia/commons/thumb/f/f3/Twitter_icon.png/60px-Twitter_icon.png" /></a><a href="http://www.tuenti.com" style="text-align: start;"><img src="http://iapps.scenebeta.com/archivos/iapps/resize/Icon0Tuenti-60x60.png" /></a><a href="http://www.facebook.com" style="text-align: start;"><img src="http://radioaeroestereo.uphero.com/images/facebook_icon.png" /></a></p>
<p>
</p>
<table bgcolor="">
<tbody>
<tr>
<td>
<a href="http://www.google.com/"> <img align="absmiddle" alt="Google" border="0" src="http://www.colectivosdecompras.com/images/logos/google.png" /></a> <input maxlength="255" name="q" size="31" type="text" value="" /> <input name="hl" type="hidden" value="es" /> <input name="btnG" type="submit" value="Busqueda Google" /></td>
</tr>
</tbody>
</table>
</form>
</center>
<p>
</p>
</body>


 (aunque es un poco cutre)
(aunque es un poco cutre)