Tengo un problemilla maquetando una página, actualmente tengo esta estructura:
<div id="cuerpo">
<div id="contenido">
<div id="lateral"></div>
<div id="lateral_2"></div>
<div id="principal"></div>
</div>
</div>
Con estos estilos:
body {margin:0; padding:0; background: #FFFFFF;}
#cuerpo {width:100%; height:auto; background:url(../images/adorno.png) 50% top no-repeat; }
#contenido { width:1004px; height:auto; margin: 0 auto 0 auto; }
#lateral { width: 155px; height:607px; background:url(../images/fondo_menu.png) top left; }
#lateral_2 { width: 155px; height:auto; background:#990000; }
#principal { position:absolute; margin-left:155px; top: 0; width: 849px; }
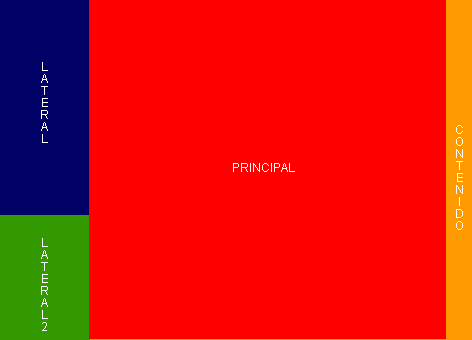
Algo tal que así:
Lo que quiero básicamente es que la capa lateral_2 baje hasta el final de la página, que tenga alto 100%. ¿Cómo puedo hacerlo?